A muchos de los que trabajan con diseñadores se habrán visto con esto:
-Te mando la imágen vectorial del diseño.
-¿Qué narices es una imágen vectorial?
A mi, como diseñador, me encuentro infinitamente con este problema:
-Te mando mi logo adjunto al mail.
-¿Por qué narices nunca tienen la imagen vectorial?
Vamos al grano.
Imagen vectorial
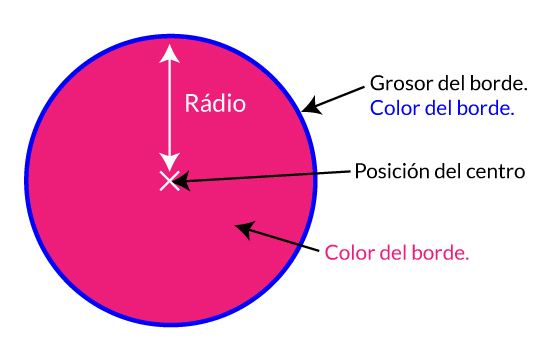
Es una imagen conformada por formas geométricas tales como círculos, polígonos, lineas, puntos, texto… todos estos elementos están definidos por valores matemáticos como pueden ser un número para definir el radio, otro que define el grosor del borde de la línea del contorno del circulo, otros valores numéricos que definan el color…
Pros
- Una imagen vectorial no pierde calidad al aumentarla o reducirla de tamaño. Por ello, son ideales para impresiones en grandes formatos como carteles de gran tamaño, vinilos para vehículos, billboards… Por ello si hacemos un logo es importante que tengamos la imagen vectorial del mismo para que nuestra marca no pierda calidad en ninguna de sus aplicaciones.
- El tamaño de los archivos, especialmente en gran formato, es mucho más ligero y manejable.
- Es más fácil conseguir formas geométricas con ellas.
Contras
- Es mas difícil llegar al detallismo que puede tener una imagen de mapa de bits, como por ejemplo una fotografía. Si lo intentamos, veremos que el peso del archivo será mucho mayor que el de una imagen de bits y posiblemente muchos ordenadores no podrán manejarlo bien.
Formatos de archivo más usados:
AI, SVG, EPS, CDR, WMF, PDF…
Programas para trabajar con imagenes vectoriales:
Illustrator, Corel Draw, Inkscape…
Imagen de mapa de bits
Es una imagen formada por pixels. Los pixels son esas retículas de puntitos de luz que vemos al acercarnos mucho a las pantallas de nuestros televisores, ordenadores, móviles etc…(en algunos casos, dado que la tecnología ha mejorado mucho, necesitaremos una lupa, ¡nos os dejéis la vista!) En una imagen de mapa de bits se necesita guardar cada información de los puntitos/pixeles que la forman por lo que suelen pesar más estos archivos al necesitar más información.
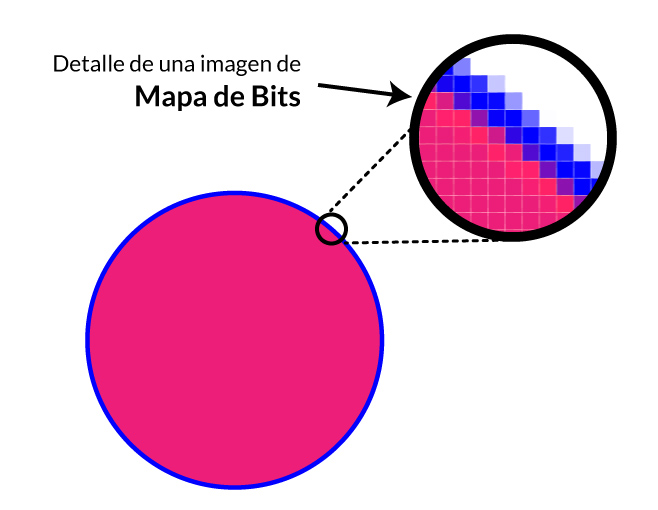
Aquí vemos a nuestro amigo el círculo fucsia en su versión mapa de bits. A simple vista parece igual que su amigo vectorial del ejemplo anterior pero si nos fijamos en el detalle aumentado de su borde, vemos que está compuesto por numerosos cuadraditos de colores que se corresponderían con los pixels de nuestra pantalla.
Pros
- Para fotografías e imágenes con mucho detalle es el formato mas usado ya que en vectorial es muy difícil de reproducir.
- Es mas fácil trabajar para la gente con este tipo de imágenes ya que son las más extendidas y muchos usuarios saben trastear con programas como Photoshop, Gimp, Paint etc…
Contras
- Pesan más que las vectoriales, incluso si son imágenes sencillas.
- Pierden calidad al agrandarse.
- Cuando se comprimen pierden calidad.
Formatos de archivo más usados:
JPG, TIF, PNG, BMP, GIF…
Programas para trabajar con imagenes de mapa de bits:
Photoshop, Gimp, Corel Paintshop, Windows Paint…













Comentarios recientes